<?php
$returnArray["detail"] = "新增失敗";
$returnArray["result"] = false;
try {
if(empty($name)){
throw new \Exception('資料錯誤 名稱 不得為空');
}
$insert_stmt = sqlsrv_prepare($this->msdb,
"INSERT INTO [table] ( 名稱 , 新增時間 ) VALUES ( ? , GETDATE() );",
array(&$name)
);
if(!$insert_stmt) {
throw new \Exception('資料庫執行新增資料失敗,請再嘗試一次,如果還有問題請與我們聯絡。');
}else if(!sqlsrv_execute($insert_stmt)) {
throw new \Exception('資料庫執行新增資料失敗,請再嘗試一次,如果還有問題請與我們聯絡。');
} else if(sqlsrv_rows_affected($insert_stmt) !== 1) {
throw new \Exception("資料庫執行新增資料筆數錯誤,請再嘗試一次,如果還有問題請與我們聯絡。");
}
$returnArray["detail"] = "新增成功";
$returnArray["result"] = true;
} catch(\Exception $e) {
$returnArray["debug"] = $e->getMessage();
}
return new JsonModel(['returnArray' => $returnArray]);
?>
javascript
function Validator(baseurl){
var status = true;
$('#insert_error').text('');
$('#insert_error').hide();
// 資料欄位檢查
if(status == true){
var options={
url : baseurl,
success : function(data) {
data = data.returnArray
if(data.result){
alert('成功');
}else{
$('#insert_error').text(data.detail+","+data.debug)
$('#insert_error').show()
}
},
error: function(xhr, ajaxOptions, thrownError) {
$('#insert_error').text(xhr.status+' '+thrownError)
$('#insert_error').show()
}
};
$("#insertform").ajaxSubmit(options);
}
return false;
}
Html
<form id="insertform" name="insertform" method="POST">
<input type="hidden" class="form-control" name="do" value="insert" >
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>名稱</label>
<input type="text" class="form-control" name="name">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="alert alert-dismissable alert-danger" id="insert_firm_error" style="display:none">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
</div>
</div>
<button type="submit" class="btn btn-warning" onclick="JavaScript:return Validator('<?php echo $this->serverUrl('/project/public/action') ?>');" >送出</button>
</form>
kkkelu1008 發表在 痞客邦 留言(0) 人氣()
<?php
$baseUrl = new Zend_View_Helper_BaseUrl();
$url = "http://{$_SERVER["HTTP_HOST"]}{$baseUrl->baseUrl("student/management")}";
$MAIL = new Zend_Mail('utf-8');
$message = "親愛的同學 您好:<br><br>
您的狀態已經做了更新,您可以上系統做查看。<br>
連結:<a href='".$url."'>點我</a> 若無反應請自行複製下方連結貼於網址:".$url."<br/>
本信為系統寄發,請勿直接回應本信。<br>";
// $MAIL->addTo($this->stuser->email);
$MAIL->addTo('test@gmail.com');
$MAIL->setSubject('測試系統【狀態更新通知信】');
$MAIL->setBodyHtml($message,'utf-8', Zend_Mime::ENCODING_BASE64);
$MAIL->setFrom($this->systememail, "提示系統");
$MAIL->Send();
?>
kkkelu1008 發表在 痞客邦 留言(0) 人氣()
$_SERVER['HTTP_HOST']
$_SERVER['REQUEST_URI']
$_SERVER['PHP_SELF']
$_SERVER['QUERY_STRING']
假設我們的網址是 http://www.wibibi.com/test.php?tid=333
則以上 $_SERVER 分別顯示結果會是
echo $_SERVER['HTTP_HOST']; //顯示 www.wibibi.com
echo $_SERVER['REQUEST_URI']; //顯示 /test.php?tid=222
echo $_SERVER['PHP_SELF']; //顯示 /test.php
echo $_SERVER['QUERY_STRING']; //顯示 tid=222
透過這幾個 $_SERVER,我們已經取得了網址的各個部分,接著就是把網址給組合起來
$URL='http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
echo $URL;
轉自wibibi網頁設計教學百科(http://www.wibibi.com/info.php?tid=85)
kkkelu1008 發表在 痞客邦 留言(0) 人氣()
ajax data = data
var dataSource = new kendo.data.DataSource({
data: data.data,
pageSize: 10,
schema: {
total: response=> {
return response.length
}
}
})
$('#divid').data('kendoGrid').setDataSource(dataSource)
kkkelu1008 發表在 痞客邦 留言(0) 人氣()
css
.lefttd{
background-color: #e6ffff;
width:80px;
}
.importSstable{
width:100%;
}
.importSstable td{
border: 1px solid #ddd;
padding: 5px;
text-align: left;
}
HTML
<div class="modal fade modal-center" id="getImportSsdata" >
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">檢視獎學金申請資料</h4>
</div>
<div class="modal-body">
<table class="importSstable"></table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Javascript
columns: [
{
attributes: {style: 'text-align: center;'},
headerAttributes: {style: 'font-weight: bolder; text-align: center;'},
title: "選擇",
template: function(dataItem){
return '<button type="button" class="btn btn-warning" name="getData">檢視</button>'
}
}
]
$(document).on('click', 'button[class^="btn btn-warning"][type="button"]', function() {
switch(this.name) {
case 'getData': {
var tr = this.closest('tr')
var obj = $(tr.closest('[data-role="grid"]')).data('kendoGrid').dataItem(tr).toJSON()
var l =Object.keys(obj).length;
//先將table的所有tr資料刪除避免顯示出過去資料
$(".importSstable tr").remove();
for (var i=0;i<l; i++) { //不建議使用此方法,建議使用下方取得方法1、2
//依照資料庫所有的欄位自動顯示欄位名稱與內容
$(".importSstable").append('<tr><td class="lefttd">'+Object.keys(obj)[i]+'</td><td>'+Object.values(obj)[i]+'</td></tr>');
}
var a= obj
//另取得方法 1
for(var k in obj) {
console.log(k, a[k])
}
//另取得方法 2
$.each(obj, function(i,v) {
console.log(i, v)
})
//顯示modal
$("#getImportSsdata").modal();
break
}
}
})
kkkelu1008 發表在 痞客邦 留言(0) 人氣()
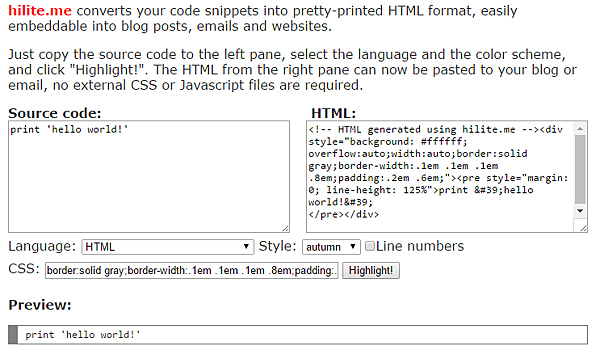
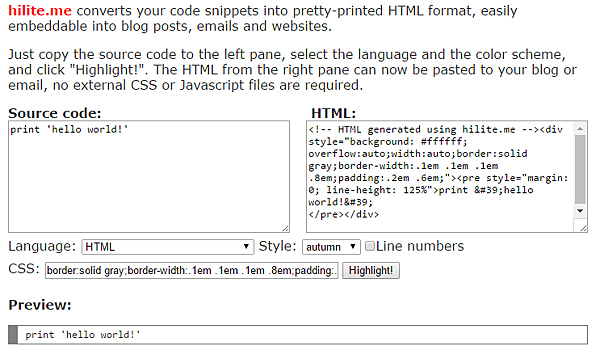
http://hilite.me/
於hilite.me網頁中貼入程式碼,點選highlight即可取得HTML碼!

kkkelu1008 發表在 痞客邦 留言(0) 人氣()